[환경구성 : Window10, STS4, jdk 1.8.0_221, Apache Maven 3.8.1]
1 Spring Tool Suite 4 실행
2 New - Spring Starter Project 클릭

3 프로젝트 Name, Type에 Maven Project를 선택하고 Next

4 Dependencies를 선택할 수 있는 화면이다.
Available에 web을 검색하면 하단 내용이 필터링 돼서 나온다.
Thymeleaf와 Spring Web을 선택하고 Finish를 눌러준다.

5 프로젝트 생성 되는 프로세스는 화면 우측 하단에서 확인할 수 있다.

6 프로젝트 생성이 되면 프로젝트-마우스우클릭 하여 Maven Update를 해준다.

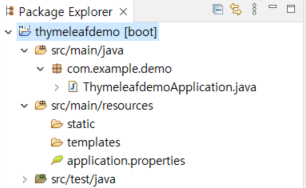
★ TIP : 파일 구조
- static : 정적 자원(js, css, image) 등
- templates 폴더 : spring 진영에서 권고하는 template engine을 넣고 사용을 한다. 즉 thymeleaf 관련된 html 은 다 이곳에 넣고 사용을 하면 된다

프로젝트 생성에 이어 간단한 controller와 html을 구현해 준다.
7 controller를 생성해주기 위해 controller 패키지와 파일을 생성하고 아래 코드를 입력해준다.
src/main/java 우클릭 - New - Class

@Controller
public class FruitController {
@GetMapping("/fruit")
public String getFruit(Model model) {
Map<String, String> fruitmap = new HashMap<String, String>();
fruitmap.put("fruit1", "apple");
fruitmap.put("fruit2", "banana");
fruitmap.put("fruit3", "orange");
model.addAttribute("fruit", fruitmap);
return "fruit/fruit.html";
}
}코드를 입력하고 밑줄 뜨는 부분은 import 해준다.
8 templates 폴더 아래 fruit 폴더를 생성하고 html 파일을 생성해준다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>thymeleaf sample</title>
</head>
<body>
<span th:text="${fruit.fruit1}"></span><br/>
<span th:text="${fruit.fruit2}"></span><br/>
<span th:text="${fruit.fruit3}"></span><br/>
</body>
</html>
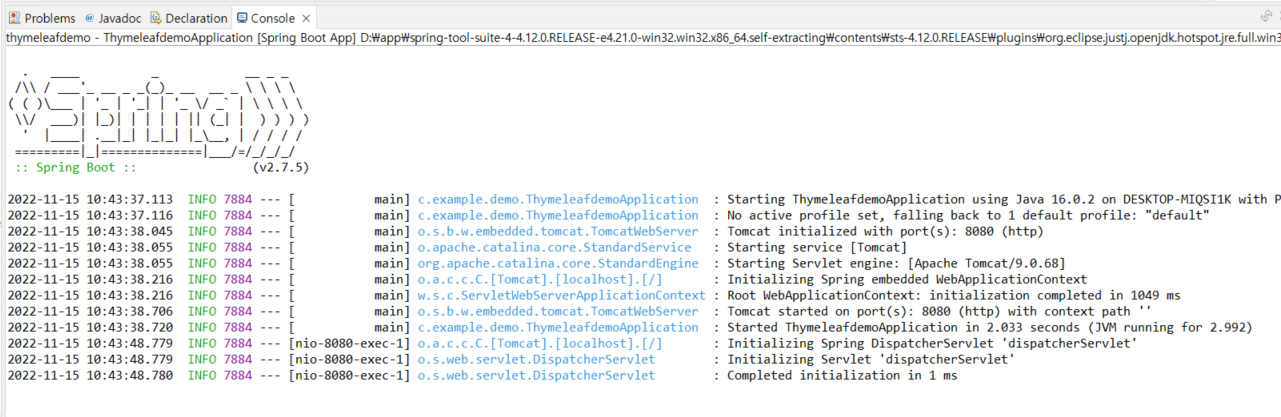
9 프로젝트 - 마우스우클릭 - Run As - Spring Boot App 으로 실행!


이렇게 뜨면 빌드 완료!
10 localhost:8080/fruit 로 확인

★ TIP : application.properties

현재까진 application.properties 파일을 설정하지 않고 간단하게 빌드해보았다.
아래는 thymeleaf를 조금 더 손쉽게 만들어 줄 수 있는 속성 설정이다. 참고!
- spring.thymeleaf.cache=false : html에 변경사항을 실시간 반영을 할 수 있다. (안하면 스프링부트 매번 재빌드 해야됨)
- spring.thymeleaf.prefix=classpath:templates/ : templates 폴더를 root로 인식
- spring.thymeleaf.suffix=.html : return 뒤에 붙는 html 생략 가능
spring.thymeleaf.cache=false
spring.thymeleaf.prefix=classpath:templates/
spring.thymeleaf.suffix=.html[참고 블로그]
https://oingdaddy.tistory.com/111
[Thymeleaf 문법 참고]
https://withwltn.tistory.com/5
'Develop > Spring' 카테고리의 다른 글
| [Spring, JPA] Page 2 of 1 containing UNKNOWN instances (0) | 2023.01.16 |
|---|---|
| [SpringBoot] jar파일 생성 및 실행 (4) | 2023.01.12 |
| [VSCode] vscode에서 Spring Boot Maven 프로젝트 생성하기(환경구성) (0) | 2022.11.16 |
| [SpringBoot] Thymeleaf 문법 정리 (0) | 2022.11.15 |
| Maven 설치 및 환경 변수 설정(feat. windows) (1) | 2022.11.11 |