Husky란?
Git hook입니다. git과 관련된 액션이 일어날때 husky에 설정한 처리가 수행됩니다.
쉬운 예시로, pre-commit 훅을 사용하면 커밋 전 husky에 사용자가 설정한 액션이 수행됩니다.
공식사이트 : https://typicode.github.io/husky/
사용 전 주의사항 : husky를 설치하려는 프로젝트의 폴더 경로에 .git이 있어야 합니다. husky는 yarn으로 설치할때와 .git의 위치에 따라 설치 방법이 달라져서 조금 까다롭습니다.
저는 오늘 프로젝트 폴더가 아닌 상위 폴더에 .git이 있는 관계로 설치 과정이 평범하지 않아 이러한 상황에 설치하는 방법을 알려드리려고 합니다 :)
| 일반적인 구조 | 내 폴더 구조 |
| ReactApp (Root) ㄴ .git ㄴ ...파일들 |
Repository (Root) ㄴ .git ㄴ 다른 폴더들 ㄴ ReactApp ㄴ ...파일들 |
1. husky 설치
eslint, prettier와 같이 개발자 도구로 사용하는 용도이기때문에 dev에 설치하도록 하겠습니다.
(다른 라이브러리들도 마찬가지로 배포할때 필요없으면 dev에 하는것을 권장)
yarn add --dev husky
2. package.json에 postinstall 추가
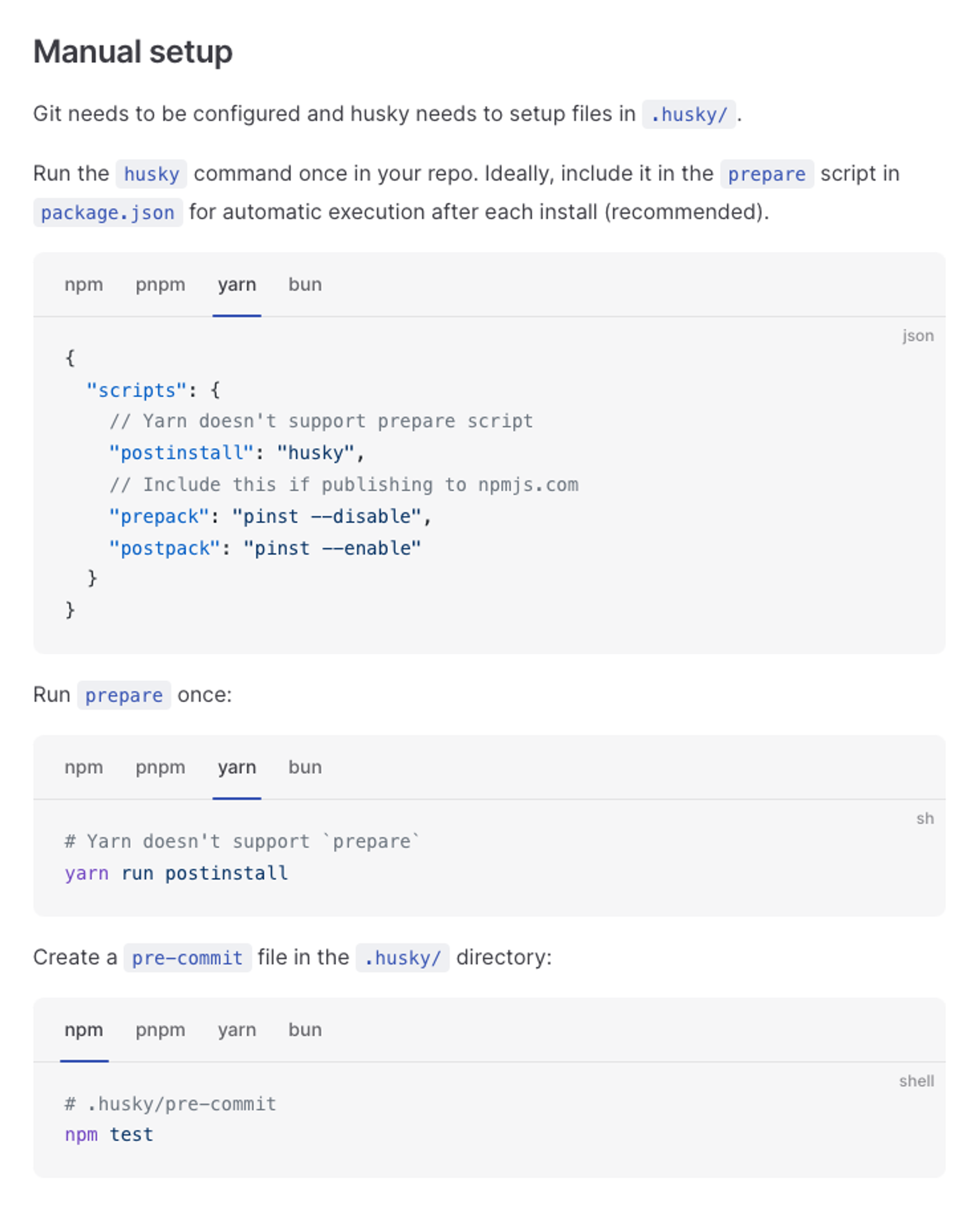
이 부분은 공식문서에서도 나와있는데요 찾기 힘들어용
간단하게 말씀드리자면 yarn에서는 "scripts"안에 명령어로 prepare가 아닌 postinstall로 사용해야합니다.
또한 prepack과 postpack을 같이 설정해줘야합니다.
{
"scripts": {
...
// Yarn doesn't support prepare script
// "postinstall": "husky",
"postinstall": "cd .. && husky ReactApp/.husky",
"prepack": "pinst --disable",
"postpack": "pinst --enable"
...
}
}postinstall 안에 명령어를 보시면 cd .. && husky ReactApp/.husky 라고 입력하였는데요,
저는 .git이라는 폴더가 위에서 말했듯이 루트폴더에 있기때문에 .git이 존재하는 한단계 위로 이동하였고, 이어서 husky를 설치할 경로는 ReactApp밑에 설치해달라는 명령어입니다.
3. 최초 한 번 실행(init recommend)
yarn run postinstall
4. pre-commit 추가
./husky 폴더가 생성되면 아래와 같이 명령어를 입력해줍니다.
# .git이 있는 경로에서 시작하기때문에 명령어를 실행할 폴더로 이동해줘야함
echo "cd ReactApp && yarn lint " > .husky/pre-commit참고로 yarn husky add .husky/pre-commit "yarn lint" 이렇게 add로 생성하는 방식은 deprecated되었습니다.
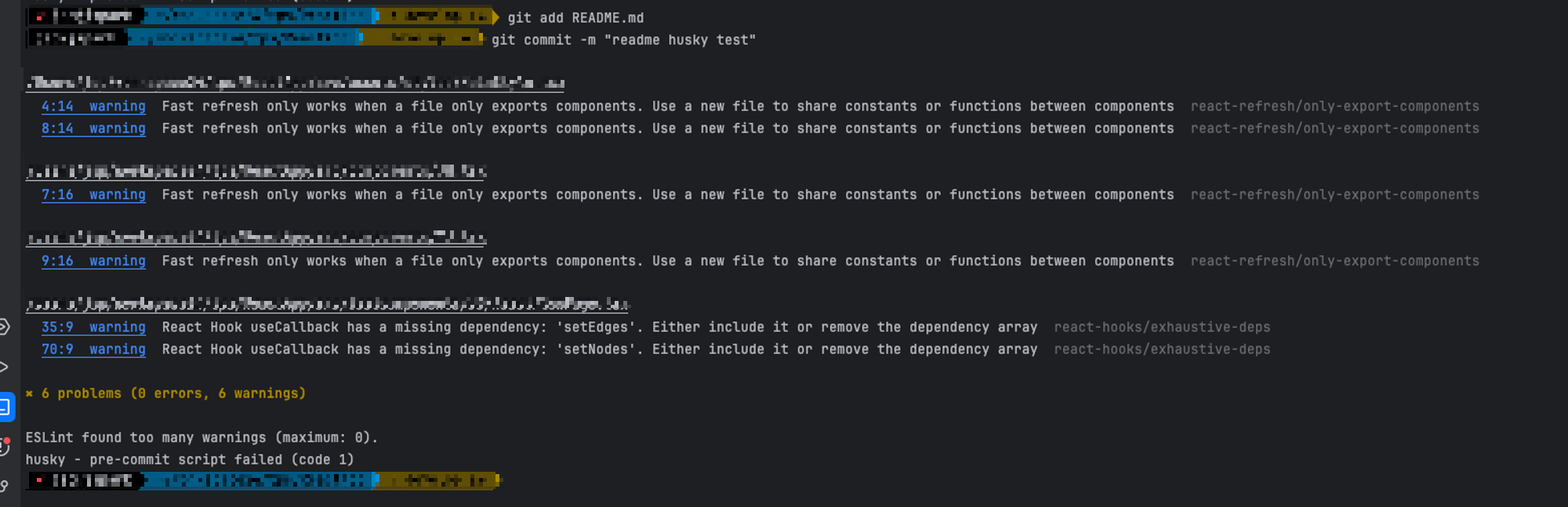
저는 commit 전 lint검사를 실행하기 위해 pre-commit 파일에 yarn run lint 를 입력하였습니다. (이 부분은 본인이 필요한 명령어를 설정하기 나름임)

그러면 pre-commit이라는 파일이 생성되고 그 안에 입력한 cd ReactApp && yarn run lint 라는 명령어가 생성됩니다.
이 부분 또한 .git파일이 루트에 존재하기때문에 한 번 프로젝트 경로로 이동하여 명령어를 입력해준것입니다.

혹시나 해서 적지만 저는 package.json의 scripts 안에 필요한 명령어들을 정의해놓았기 때문에 yarn lint 명령어가 작동하는겁니다 . .^^
공홈에서 제가 사용했던 중요한 부분을 캡쳐했습니다. 공식문서 잘 찾다보면 필요한 정보들이 나오니 이외에 디테일한 정보는 공식문서를 참고하세요.

'Develop > React' 카테고리의 다른 글
| [React] react + vite + typescript + yarn 프로젝트 환경구성 (0) | 2024.03.10 |
|---|